Alles over Shopify themes in 2025
Moet je een Shopify theme kopen of is een gratis theme goed genoeg? Hoe kom je aan een Shopify theme? Hoe detecteer ik welk theme een store gebruikt? Hoe zorg ik dat mijn theme sneller wordt? Lees hier het antwoord op deze vragen.
Themes
1. Waar vind ik Shopify themes?
Shopify themes zijn een verzameling van templates, stylesheets, javascript bestanden en afbeeldingen. Deze kun je zelf maken. De meeste webshopeigenaren gebruiken echter bestanden die al ontworpen zijn door Shopify theme developers.
Om een theme te gebruiken voor je webshop, moet je de bestanden installeren in je Shopify omgeving. Dat kan op 2 manieren:
- Optie 1: theme bestanden automatisch downloaden en installeren vanuit de Shopify Theme Store;
- Optie 2: zelf theme bestanden uploaden via de Shopify admin omgeving.
Optie 1: Shopify Theme Store
Je kent vast wel de App Store van Apple of de Play Store van Android. Zo heb je ook een Apps Store en een Theme Store van Shopify. De Shopify Theme Store is beschikbaar op adres themes.shopify.com.
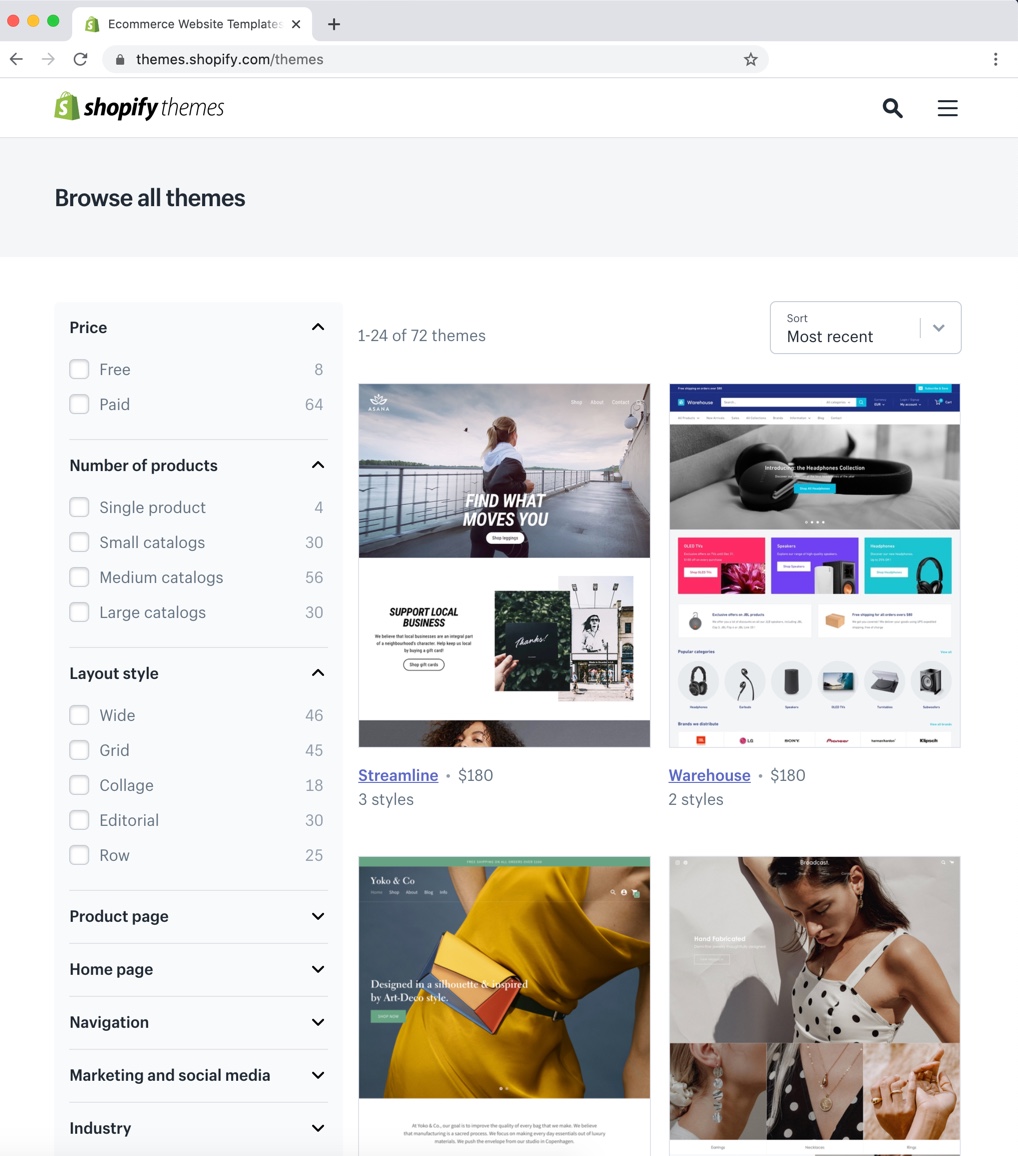
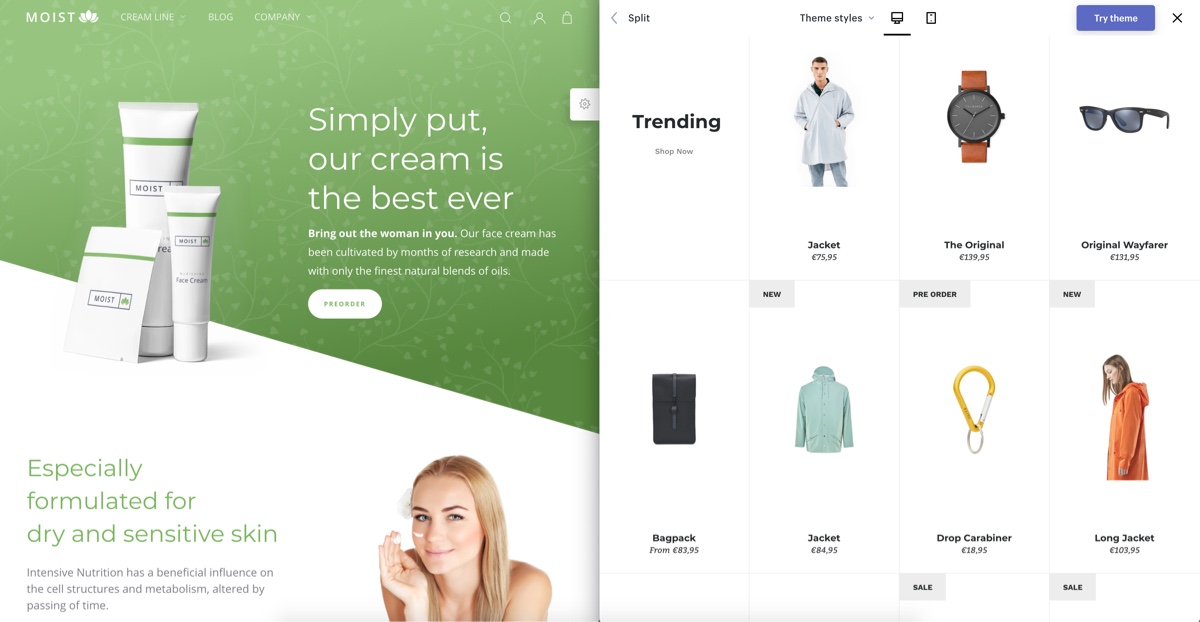
In de Theme Store vind je tientallen themes die je kunt bekijken en installeren in je webshop. Om het zoeken door themes gemakkelijk te maken, kun je de themes filteren op prijs, productaantallen, layouttype, socialmediaondersteuning en op soort menu, homepagetype en productpaginaeigenschappen.
De Shopify Theme Store met het filtermenu ziet er als volgt uit:
Vervolgens vul je je .myshopify-subdomeinnaam in en klik je op Installeren.
Optie 2: Zelf theme bestanden uploaden
Het is ook mogelijk dat je zelf de bestanden waaruit een theme bestaat in handen hebt. Dit is bijvoorbeeld het geval wanneer je een theme zelf hebt ontwikkeld of koopt van een Shopify theme developer.
Op verschillende sites bieden developers ze aan. Themeforest.net is één van de websites waarop Shopify themes worden aangeboden. Let op dat deze sites niet verwant zijn aan Shopify. Dat betekent dat de ontwikkelaren niet per se open staan voor support en klantenservice wanneer je problemen ondervindt met het gekochte theme.
Wanneer je de theme bestanden in handen hebt, kunt deze uploaden naar Shopify om het theme vervolgens te installeren. Volg de volgende stappen:
1. Zorg dat je de theme bestanden die je van de ontwikkelaar hebt gekregen in een .zip-bestand hebt.
2. Ga naar de admin-omgeving van je winkel, bijvoorbeeld op mijnshop.myshopify.com/admin.
3. Klik in het linkermenu op Onlinewinkel (of Online Store - afhankelijk van je taalinstellingen).
4. Klik op menu-item Thema's als deze niet automatisch geselecteerd is.
5. Scroll naar beneden, tot de sectie Themabibliotheek (of Theme library).
6. Klik op de knop Thema uploaden (of Upload theme).
2. Gratis theme versus betaald theme
Iedere webshop op Shopify heeft de mogelijkheid om een Shopify theme naar keuze te installeren. Dit mag zowel een betaald theme zijn als een gratis theme ($0). Shopify biedt zelf 9 gratis themes aan via de Theme Store.
Is een betaald Shopify theme het waard?
Voor verschillende scenario's is het antwoord anders. Wil je wat experimenteren of start je voor het eerst een webshop? Begin dan met een gratis theme.
Voor alle andere scenarios geldt: zoek een theme dat het meeste aansluit bij je eisen.
Het kleine bedrag dat je mogelijk betaalt voor de aanschaf van een theme, verdien je in no-time terug. Zo niet, dan val je in bovenstaand scenario. Dat wil zeggen, dat je nog aan het experimenteren bent met e-commerce.
Eén van de belangrijkste argumenten voor een betaald thema is, dat je de features erbij krijgt die je bij een gratis thema moet zien te installeren middels apps (plugins). Het installeren van apps, oftewel niet-native functionaliteit, kán leiden tot:
a) het vertragen van je webshop of
b) tot een inconsistente user experience.
Bovendien betaal je voor veel apps een maandelijks bedrag.
Het kan echter zijn dat de eisen aan je webshop erg basic zijn. Wanneer je bijvoorbeeld je voorraadbeheer wilt doen via Shopify en slechts af en toe een online bestelling ontvangt. In dat geval is het zeker denkbaar dat een van de gratis starter's themes voldoet aan al je eisen.
Ook het argument dat gratis themes niet converteren, is niet waar.
| Betaald thema | Gratis thema | |
|---|---|---|
| Onbeperkte bestellingen | ja | ja |
| Onbeperkte producten | ja | ja |
| Design | geavanceerd | basic |
| Responsive | ja | ja |
| Customizability | meer | minder |
| Theme support | meer | minder |
| Features | meer | minder |
| Blog | ja | ja |
| Automatische updates *Lees meer over het updaten van een Shopify theme | nee* | nee |
Hoeveel kost een betaald Shopify thema?
Voor het aanschaffen van de themabestanden van een Shopify theme betaal je éénmalig een bedrag.
Dit betaal je via je maandelijkse abonnement aan Shopify waneer je het theme via de Theme Store installeert, of direct aan de theme ontwikkelaar wanneer je het thema buiten Shopify om koopt.
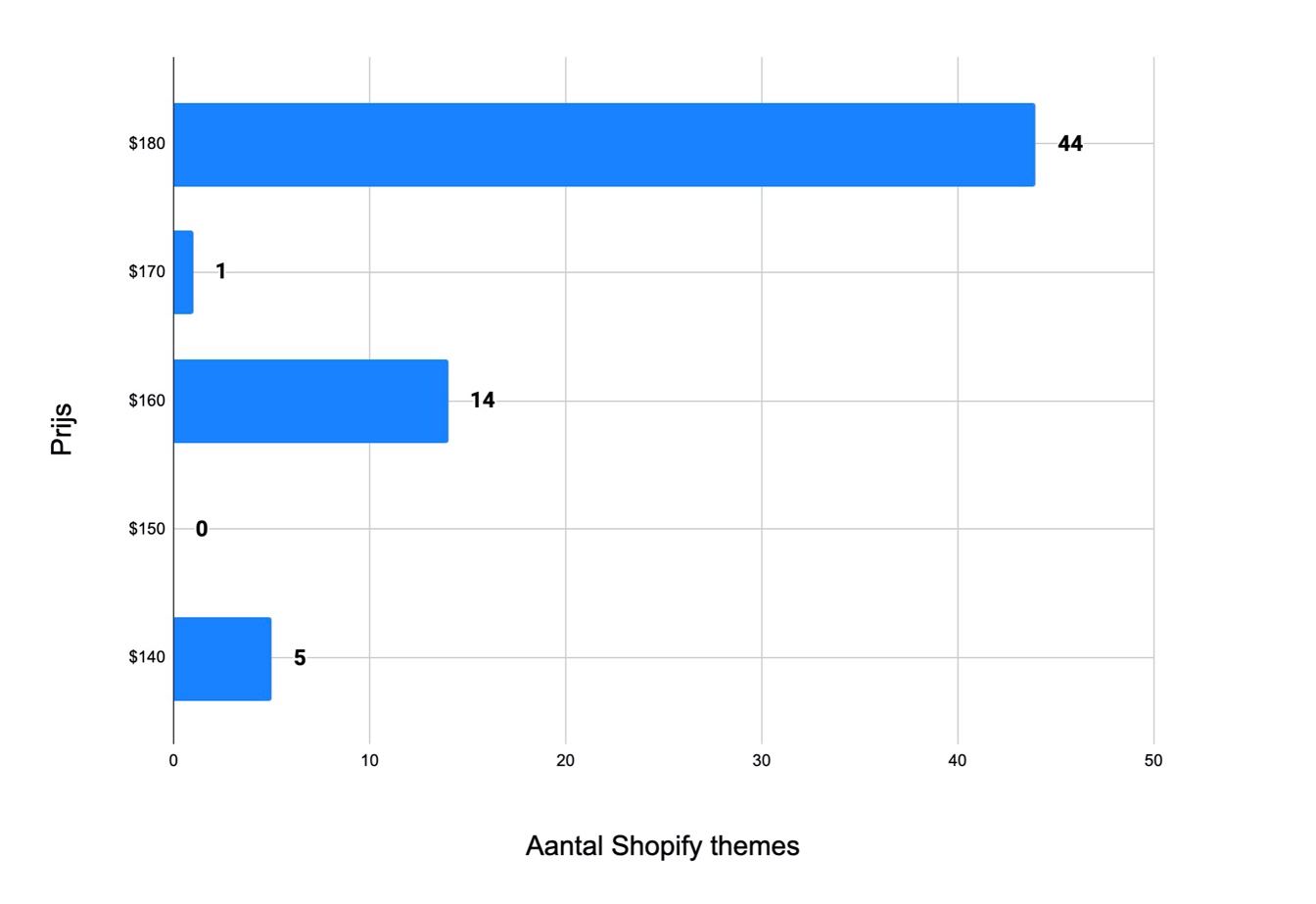
De prijs van een betaald theme in de Shopify Theme Store is op het moment van schrijven gemiddeld $172,34. Een theme kost minstens $140. En maximaal $180. Hier zie je een verdeling van de prijzen van betaalde Shopify themes:

Deze prijzen zijn iets hoger dan op bijvoorbeeld themeforest.net, maar nog steeds laag in vergelijking met de prijs van het laten ontwikkelen van een theme. Daarvoor betaal je honderden tot duizenden dollars, omdat je voor de tijd van de ontwikkelaren betaalt.
De theme prijzen op themeforest liggen tussen de $19 en $89.
3. Single-product theme versus multiproduct theme
Veel webshops hebben meerdere collecties van artikelen die ze te koop aanbieden. Denk bijvoorbeeld aan Coolblue en Mediamarkt. Ze hebben een grote verscheidenheid aan producten ingedeeld in categorieën. Dit zijn multiproduct webshops of general stores.
Er zijn ook webwinkels die zich richten op één product. Eventueel met wat accessoires als extra productopties. Dit worden single-product stores of one product webshops genoemd.
Wanneer kies ik voor het opzetten van een one product store?
Het is gebruikelijk om pas een aparte webshop te bouwen voor een product op het moment dat er bewezen interesse is. Dit kan betekenen dat een advertentiecampagne op social media voor het product succesvol is geweest of dat er uit andere bronnen kennis is vergaard over doelgroepen die ontvankelijk zijn voor marketing van het specifieke product.
Hieronder lees voor- en nadelen van een single-product store. Deze kun je in acht nemen wanneer je overweegt om een single-product store te beginnen.
Voordelen van een single-product store:
- gemakkelijk een merk mee op te bouwen;
- meer consumentenvertrouwen mee op te wekken;
- in potentie hogere conversieratios;
- gemakkelijker op te schalen;
- gerichtere website seo
- gefocustere content marketing en communicatie;
- gemakkelijker influencers vinden die je product promoten;
- duidelijk wie de potentiële kopers van je store zijn;
- gemakkelijker concurrentenonderzoek doen.
Nadelen van een single-product store:
- grotere investering in tijd en/of geld;
- grotere kans op mislukken;
- opgebouwde merknaam gaat verloren wanneer je stopt met het product;
- minder cross sell mogelijkheden;
- minder returning customers.
Welke themes zijn er beschikbaar voor multiproduct vs. single-product store?
Voor general stores of multiproduct store zijn er een heleboel betaalde opties. In de Shopify Theme Store zijn er al tientallen. Op Themeforest en Templatemonster zijn er honderden.
Er zijn ook enkele gratis opties. In de Shopify Theme Store zijn dit er 8.
Voor een single-product store heb je maar 1 gratis theme in de Theme Store. Dit is het theme Narrative.
Betaalde single-product themes zijn er wel wat meer. Bijvoorbeeld Launch, Maker en Startup uit de Shopify Theme Store. Of Elomus, Strollik en Moist van Themeforest.
4. Shopify Theme Detector
Wanneer je actief op zoek bent naar Shopify themes, vallen de designs van webshops die je bezoekt je op. Soms zie je een theme bij een concurrerende Shopify webwinkel in je eigen niche en vraag je je af: welk theme gebruikt deze store?.
Om hier achter te komen, kun je een Shopify Theme Detector gebruiken. Dit is een tool waarmee je automatisch de naam van het theme kunt achterhalen dat gebruikt wordt op een Shopify website.
Je voert daarvoor het internetadres van de betreffende Shopify winkel in in de tool, en krijgt dan van de tool de naam van het theme terug.
Sommige Detectors hebben zelfs een handige chrome extension. Deze kun je tijdens het bezoeken van Shopify webshops activeren om het theme te ontdekken. Je hoeft dan niet meer handmatig het internetadres van de shop in te vullen.
We hebben enkele theme detectors uitgeprobeerd. Ze geven consistente resultaten. De meeste tools maken niet-verrassend veelvuldig reclame voor andere internettools, zoals SEMrush.
Het verkrijgen van resultaat uit de tool duurt niet meer dan een paar seconden. Wachtscherm tijdens het ontdekken van het theme door Shopify Theme Detector.Wanneer het theme gedetecteerd is, krijg je een link te zien naar de website waarop het gebruikte theme wordt aangeboden. Wanneer je het adres van een niet-Shopify website invoert, geven de detectors correct aan dat het geen Shopify website betreft.
Wachtscherm tijdens het ontdekken van het theme door Shopify Theme Detector.Wanneer het theme gedetecteerd is, krijg je een link te zien naar de website waarop het gebruikte theme wordt aangeboden. Wanneer je het adres van een niet-Shopify website invoert, geven de detectors correct aan dat het geen Shopify website betreft.
Handige tools!
Hieronder zie je 6 voorbeelden van Shopify theme detectors (waarvan één van onszelf):
- Shopify Theme Detector en bijbehorende chrome extension.;
- WhatStoreTheme;
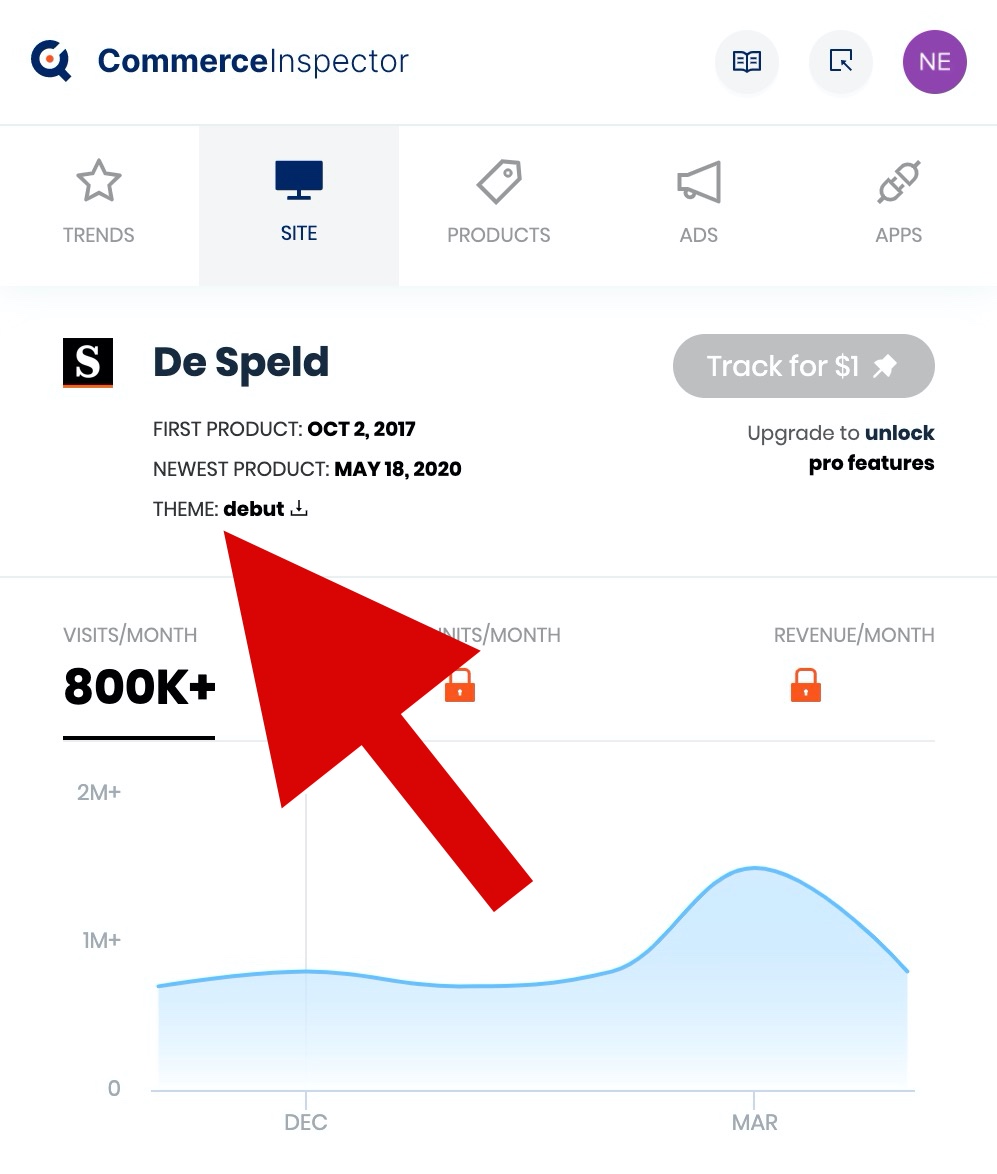
- De Commerce Inspector chrome extension;
Shopify theme discovery is een onderdeel van de extension. Zie hier een voorbeeld:
- Gochyu en extension;
- Gorgias;
- Shopify Theme Detector van Public Apps.
Hieronder geven we een simpel voorbeeld van een widget die de naam van het Shopify theme detecteert:
Shopify Theme Detector uitproberen
Hier geven we als voorbeeld een eigen gratis simpele theme detector.
Vul het adres van een Shopify webshop in:
5. Shopify Theme Inspector
Naast de Theme Detector is er verwarrend genoeg ook de Shopify Theme Inspector.
Wat is de Shopify Theme Inspector?
De Shopify theme detector is een extensie voor Google Chrome die je kunt installeren om de snelheid van je Shopify theme te meten.
Soms lijkt een pagina van je Shopify webshop langzaam te laden. Dan kan het zijn dat je klanten verliest. Om te achterhalen welk deel van je theme code het meeste bijdraagt aan de laadtijd van de pagina, kun je je Shopify webwinkel bezoeken terwijl je de theme inspector tool hebt ingeschakeld.
Hoe installeer ik de Shopify Theme Inspector?
- Open Google Chrome.
- Ga naar https://chrome.google.com/webstore/detail/shopify-theme-inspector-f/fndnankcflemoafdeboboehphmiijkgp
- Klik op Toev. aan Chrome.
- Klik op Add extension in de popup die verschijnt.
Hoe werkt de Shopify Theme Inspector?
Nadat je de Chrome extensie hebt geïnstalleerd, ga je naar het adres van je Shopify webshop. Zodra je bent ingelogd via de extensie op het beheerdersaccount van je store, kun je de laadtijden en statistieken voor het huidige theme van je store bekijken in de Chrome Developer Tools sectie.
Volg deze stappen:
Stap 1. Inloggen op de Shopify Theme Inspector extensie
- Navigeer naar het adres van je Shopify webshop. Bijvoorbeeld mystore.com.
- Klik op het icoontje van de Theme Inspector extensie. Je krijgt een popup met de vraag om in te loggen.
 Het icoontje van de Shopify Theme Inspector extensie en de login popup.
Het icoontje van de Shopify Theme Inspector extensie en de login popup. - Klik op Sign in. Een volgende popup verschijnt met een login-formulier.
- Vul het e-mailadres en het wachtwoord in van het beheerdersaccount voor je Shopify webshop.
- Je bent nu ingelogd en ready to go.
- Open de Developer Tools van Google Chrome.
- Gebruik Command + Option + I of fn + F12 op een Mac.
- Gebruik Control + Shift + I of F12 op een Windows-computer.
- Klik op het Shopify tabblad in de Developer Tools sectie.
Stap 2. Meten van de laadsnelheden van theme onderdelen
Klik op het -icoontje links boven op het Shopify tabblad.
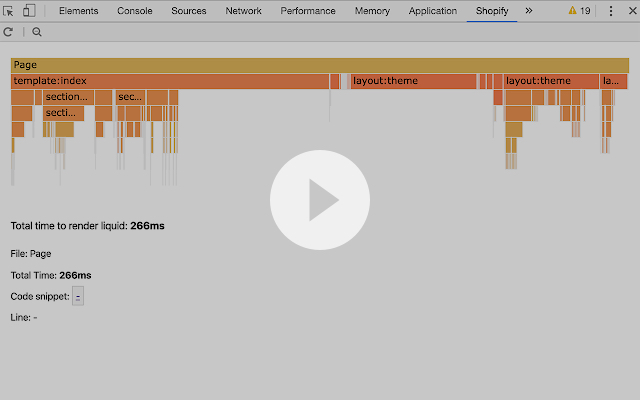
De Theme Inspector begint nu met laden en meten ("profilen") van het theme. Hier een voorbeeld van Shopify waarin de Theme Inspector in actie getoond wordt:
Stap 3. De Theme Inspector resultaten interpreteren
Nadat je het theme hebt laten profilen, zie je de resultaten verschijnen in verschillende gekleurde balken.
Elke balk geeft een onderdeel of een verzameling van onderdelen van de theme code weer. Een bovenliggende balk bestaat in feite uit onderliggende balken. Met andere woorden, de theme code die de bovenliggende balk voorstelt, bestaat uit de code uit de onderliggende balken. Een Pagina bestaat bijvoorbeeld uit een template, die weer bestaat uit secties.
Wanneer je met de muis over een balk beweegt, zie je tijd in milliseconden verschijnen die het onderdeel nodig had om te laden. Ook zie je wat voor type onderdeel het betreft. Als je geen balk aan klikt, of de bovenste, Page balk, dan zie je de laadtijd van de totale theme code.
Je kunt vervolgens klikken op een balk om in te zoomen. Dat is gemakkelijk wanneer er veel sub-onderdelen zijn.
Per aangeklikte balk, ofwel aangeklikt deel van de theme code, zie je nog wat andere gegevens handige gegevens om de codestukken terug te vinden in de theme bestanden. Namelijk, bestandsnamen, snippet-namen en regelnummers.
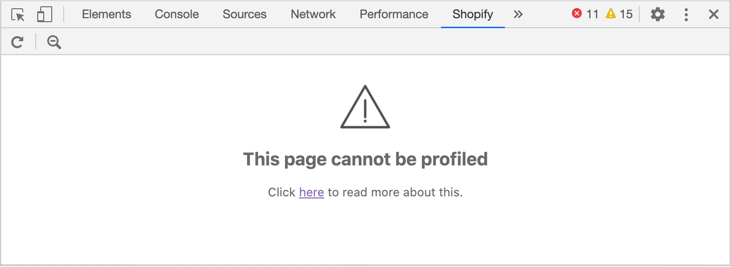
Waarom krijg ik de This page cannot be profiled foutmelding?
Deze melding kan optreden als bug in de Shopify Theme Inspector of als gepaste melding wanneer je geen toegang hebt tot de theme informatie of wanneer je niet op de pagina van een Shopify winkel zit.
Controleer als eerste of er geen foutmeldingen te zien zijn op het console tabblad van de Developer Tools sectie, en dat je een actieve internetverbinding hebt.
Controleer dan of je wel bent ingelogd op een Shopify winkel met een account dat beheerder of medewerker (collaborator) is van deze winkel.
Probeer je een pagina van een development store te inspecteren? Dat kan niet vanwege een issue met de code. Een tip zou zijn om jezelf als medewerker toe te voegen aan de winkel. Dit werkt niet in onze ervaring.
Verder zijn checkout-pagina's uitgesloten van analyse door de Shopify Theme Inspector.

Wat zijn de oorzaken van een langzaam theme?
Wanneer pagina's van je Shopify webshop langzaam laden, kunnen hier verschillende dingen aan ten grondslag liggen. Bijvoorbeeld het laden van veel externe bronnen, zoals afbeeldingen, zonder deze slim te timen.
Ook kan je Shopify store langzaam worden wanneer je veel apps hebt geïnstalleerd. Dit zijn allemaal extern gehoste widgets. Je kunt ze zien als kleine websites die allemaal binnen jouw Shopify webshop geladen moeten worden.
Daarnaast kan het zijn dat de daadwerkelijke code van je theme niet geoptimaliseerd is. Een deel van de de code van je theme is geschreven in Shopify's template language liquid. Deze code wordt op de servers van Shopify uitgevoerd voordat de resulterende pagina naar jouw computer wordt gestuurd.
Het is deze liquid-code waarvan de Shopify Theme Inspector de prestaties meet.
Twee veelvoorkomende oorzaken van slechte prestaties van de liquid-code van je theme zijn:
- bugs in de code;
- Niet-geoptimaliseerde loops in de liquid code.
Een voorbeeld van de laatstgenoemde loop is wanneer er bijvoorbeeld voor elke product op een collectiepagina een afbeeldingsectie wordt berekend waarbij er telkens weer, onnodig, een dure berekening wordt herhaald. De programmeur van het theme had dan kunnen bedenken dat de dure berekening per pagina één keer had kunnen plaatsvinden.
De Shopify Theme Inspector Chrome extensie is erop gericht om dit soort stukken ongeoptimaliseerde theme code uit te lichten.
Lees nog meer over het debuggen van de theme code van je Shopify webshop op de blog van Shopify.
6. 'Powered by Shopify' verwijderen uit de footer
Als jouw store in het Nederlands ingesteld staat, staat er in de footer bij themes die je uit de Shopify Theme Store downloadt de tekst Mogelijk gemaakt door Shopify. Als je webshop in het Engels staat, staat er Powered by Shopify.
Hoe verwijder je 'Mogelijk gemaakt door Shopify' uit de footer van je website? Volg deze 6 stappen.
- Log in op de admin-omgeving van je Shopify webshop.
- Klik in het linker menu op Online Store / Onlinewinkel.
- Binnen de sectie Current theme / Huidig thema, klik op Actions / Acties.
- In het dropdown menu, klik op Edit languages / Talen bewerken.
- Typ in de Filter zoekbalk "powered" en druk op Enter.
- Voor de vertaling van Powered by Shopify / Mogelijk gemaakt door Shopify, vul een spatie in, en klik bovenaan de pagina op Save / Bewaar.
Samenvatting / TL;DR
We hebben 6 veelgestelde vragen over Shopify themes besproken.
Je kunt themes voor je Shopify webshop downloaden uit de Theme Store, van marktplaatsen van derden of zelf (laten) maken en de theme bestanden uploaden naar Shopify.
Een betaald theme is het meestal waard wanneer deze features heeft die je nodig hebt. Niet-op-maat-gemaakte themes kosten maximaal $180. Een multiproduct theme kan gebruikt worden voor general dropshipping stores en een single-product theme om een specifiek product te branden.
Je kunt de naam van het theme dat een Shopify winkel gebruikt achterhalen met onze Theme Detector.
Met de Theme Inspector van Shopify kun je performance bottlenecks opsporen.
Je weet nu ook hoe je de tekst Powered by Shopify uit de footer van je webshop kunt verwijderen.
Als je hulp nodig hebt bij het installeren, optimaliseren of laten maken van een theme, dan kun je ons om theme advies vragen.
Heb je een vraag voor ons? Bericht ons nu en we antwoorden zo snel mogelijk.
Tevens kun je ons bereiken op
+31 6 164 677 43
N.B., je gaat akkoord gaat met het privacy beleid wanneer je gegevens achterlaat.